-
[구축] AWS 무료 인스턴스 생성부터 배포까지[공부] 프로그래밍/AWS 2023. 4. 12. 02:00
인스턴스 생성
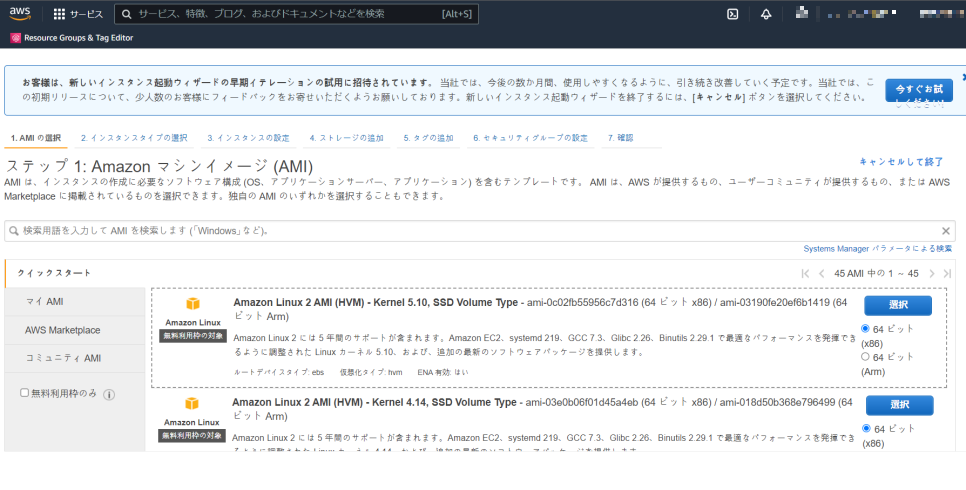
1. 계정 로그인 후, EC2인스터스 생성 클릭1.1 AMI 중, 무료 선택

2. 인스턴스 타입 중, 무료 선택
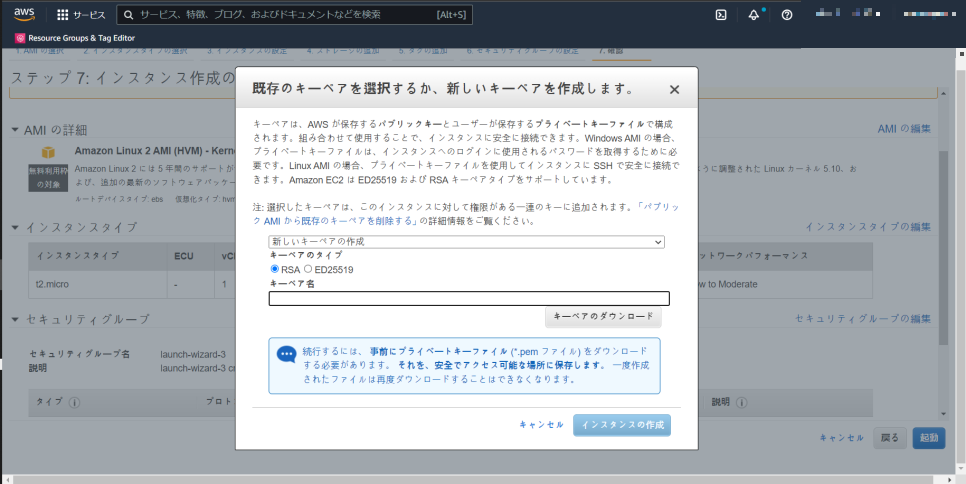
3. 나머지는 전부 기본선택으로 설정3.1 키페어는 신규로 작성 : 해당 프로젝트에 넣기

4. 인스턴스 생성 완료4.1 Linux 인스턴스 배포 완료 상태

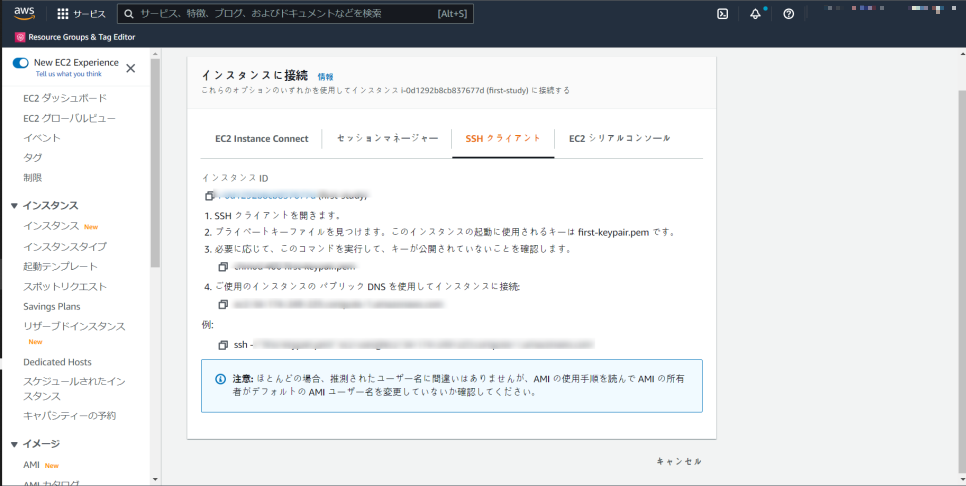
5. 해당 인스턴스 클릭 -> 접속 또는 연결 선택
6. SSH 클라이언트 선택 -> 맨 밑 ssh -i 를 복사
인스턴스 접속
7. Git bash를 실행7.1 -i 뒷부분인 키페어 주소만 수정해서 실행 : ssh -i /C/keypair.pem ~

프로젝트 배포
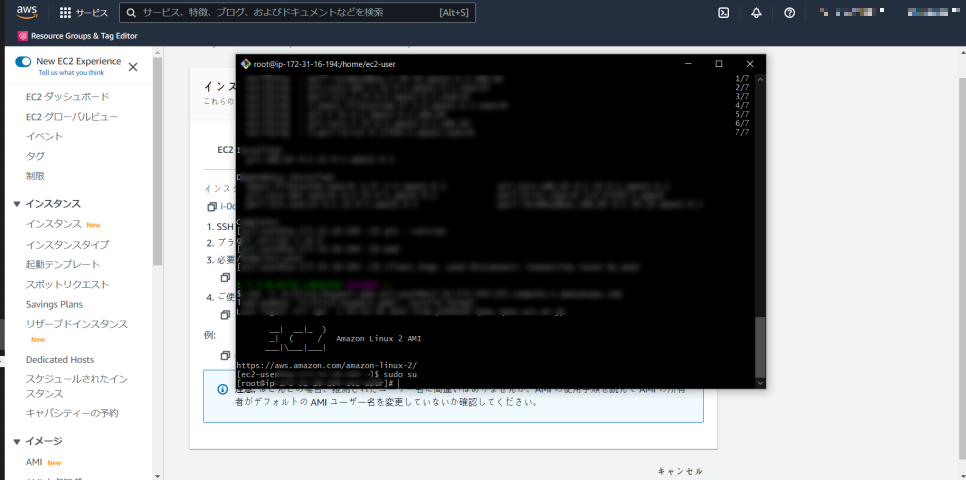
8. 해당 서버에 Git 설치8.1 root 권한으로 변경
sudu su
8.2 Git 설치sudo yum install git git --version // 버전 확인
9. 해당 서버에 프로젝트를 설치하기 위해서 각 종 패키지 설치9.1 Node.js 설치
자습서: Amazon EC2 인스턴스에서 Node.js 설정 - AWS SDK for JavaScript
노드 설치는 현재 Amazon EC2 세션에만 적용됩니다. CLI 세션을 다시 시작하는 경우 nvm을 사용하여 설치된 노드 버전을 활성화해야 합니다. 인스턴스가 종료된 경우 노드를 다시 설치해야 합니다.
docs.aws.amazon.com
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash . ~/.nvm/nvm.sh nvm install node node -v // 버전 확인 npm -v // 버전 확인
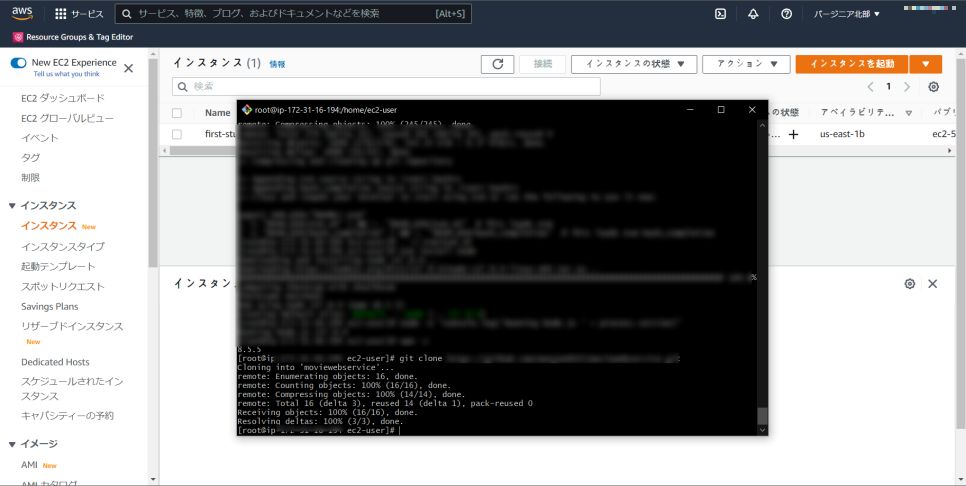
10. git clone
10.1 해당 프로젝트에 server code 생성 -> commit&pushconst http = require("http"); const express = require("express"); const path = require("path"); const app = express(); const port = 인스턴스 포트번호 app.get("/ping", (req, res) => { res.send("pong"); }); app.use(express.static(path.join(__dirname, "build"))); app.get("/*", (req, res) => { res.set({ "Cache-Control": "no-cache, no-store, must-revalidate", Pragma: "no-cache", Date: Date.now() }); res.sendFile(path.join(__dirname, "build", "index.html")); }); http.createServer(app).listen(port, () => { console.log(`success!!! ${port}`); });
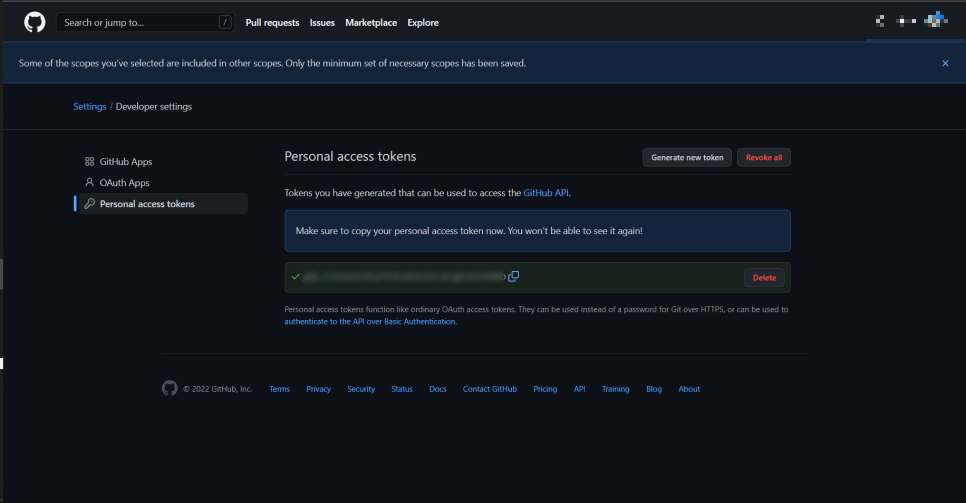
10.2 git clone시 username(github ID), password(token) 입력github 프로필 -> Settings -> Developer settings -> Personal access tokens -> Generate new token
(권한 설정 체크는 잘 모르겠으니 전부 체크 & token 따로 저장해 놓기)

10.3 해당 프로젝트 파일로 이동cd 프로젝트_주소 npm install
10.4 프로젝트 빌드npm run build
10.5 배포 확인 -> 인스턴스 퍼블릭 주소:포트번호
'[공부] 프로그래밍 > AWS' 카테고리의 다른 글
AWS Certified Developer - Associate 시험 준비부터 합격까지 (2) 2025.04.29 AWS Certified Solutions Architect - Associate 시험 준비부터 합격까지 (0) 2023.04.14