-
카운터 업 만들기[공부] 프로그래밍/JavaScript 2023. 5. 23. 12:29

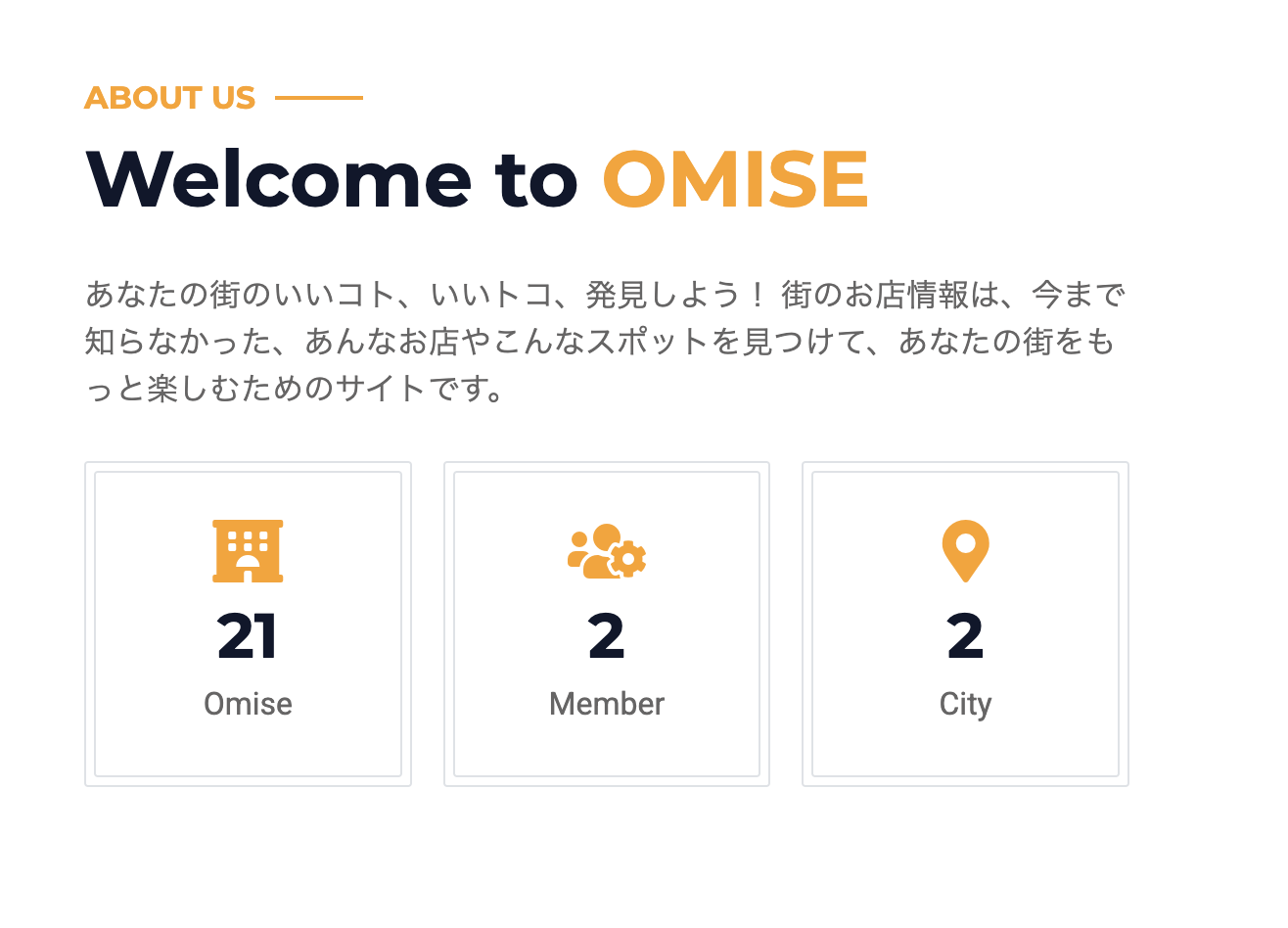
<div class="container-xxl py-5"> <div class="container"> <div class="row g-5 align-items-center"> <div class="col-lg-6"> <h6 class="section-title text-start text-primary text-uppercase">About Us</h6> <h1 class="mb-4">Welcome to <span class="text-primary text-uppercase">Omise</span></h1> <p class="mb-4">あなたの街のいいコト、いいトコ、発見しよう! 街のお店情報は、今まで知らなかった、あんなお店やこんなスポットを見つけて、あなたの街をもっと楽しむためのサイトです。</p> <div class="row g-3 pb-4"> <div class="col-sm-4 wow fadeIn" data-wow-delay="0.1s"> <div class="border rounded p-1"> <div class="border rounded text-center p-4"> <i class="fa fa-hotel fa-2x text-primary mb-2"></i> <h2 th:text="${totalOfStore}" class="mb-1" data-toggle="counter-up"></h2> <p class="mb-0">Omise</p> </div> </div> </div> <div class="col-sm-4 wow fadeIn" data-wow-delay="0.3s"> <div class="border rounded p-1"> <div class="border rounded text-center p-4"> <i class="fa fa-users-cog fa-2x text-primary mb-2"></i> <h2 th:text="${totalOfMembers}" class="mb-1" data-toggle="counter-up"></h2> <p class="mb-0">Member</p> </div> </div> </div> <div class="col-sm-4 wow fadeIn" data-wow-delay="0.5s"> <div class="border rounded p-1"> <div class="border rounded text-center p-4"> <i class="fa fa-map-marker-alt fa-2x text-primary mb-2"></i> <h2 th:text="${totalOfAddress}" class="mb-1" data-toggle="counter-up"></h2> <p class="mb-0">City</p> </div> </div> </div> </div> </div> </div> </div> </div>/********** Index JS **********/ (function ($) { // Facts counter $('[data-toggle="counter-up"]').counterUp({ delay: 10, time: 2000 }); })(jQuery);$('[data-toggle="counter-up"]').counterUp({ ... })
는 '[data-toggle="counter-up"]' 속성을 가진 요소에 대해 카운터 업 효과를 적용하는 함수이다. 즉, 해당 속성을 가진 요소들은 카운터 업 효과를 가질 수 있다.
카운터 업 효과를 적용하기 위해 옵션 객체를 전달한다. 옵션 객체에는 delay와 time이라는 두 개의 속성이 있다. delay는 카운터 업 효과가 시작되기 전의 지연 시간을 설정하고, time은 카운터 업 효과의 전체 시간(duration)을 설정하는데, 여기서는 2000으로 설정되어 있다. 이는 카운터 업 효과가 2초 동안 진행됨을 의미한다.
즉, '[data-toggle="counter-up"]' 속성을 가진 요소에는 숫자가 표시되는데, 카운터 업 효과를 적용하여 숫자가 지정된 시간 동안 부드럽게 증가하면서 보인다.
'[공부] 프로그래밍 > JavaScript' 카테고리의 다른 글
뷰에서 모달로 데이터 전달 (0) 2023.09.12 파일 업로드 버튼 바꾸기 (0) 2023.07.01 페이지 위로 올라가는 버튼 만들기 (0) 2023.05.23 드롭다운 메뉴 만들기 (0) 2023.05.23 스피너 만들기 (0) 2023.05.23